A Universidade Federal de São Paulo me procurou novamente após a finalização do seu primeiro projeto, desta vez para ajudar na criação de um acervo digital para uma de suas iniciativas. Antes de desenvolver este sistema, eu criei a identidade visual do CMUrb, que você pode ver neste case.
Similar ao projeto do Amabile, este acervo traz um tema diferente e outras atividades e focos em relação à cidade de São Paulo. Confira mais detalhes ao longo deste case!👇🏽
Detalhes do projeto
Clientes & Ano
- Universidade Federal de São Paulo – UNIFESP
- 2022
Escopo
- Design
- Desenvolvimento
- Implantação
Plataformas
- Omeka
- Google Marketing Platform
- HTML + PHP (Omeka)
- JavaScript + GULP
- SCSS

Criando o acervo digital 🖥
Durando quase seis meses, o principal ponto deste projeto foi o desenvolvimento de um acervo digital baseado em Omeka para a universidade. Utilizando a base do Omeka na parte de administração do acervo, eu desenvolvi um tema 100% customizado para a parte pública do acervo.
O desenvolvimento deste tema foi feito utilizando puro HTML, SCSS e JavaScript (com Gulp) e PHP para a comunicação com a administração do Omeka.
O resultado é um acervo feito de forma única e sob demanda para a universidade, e para a identidade visual do projeto.
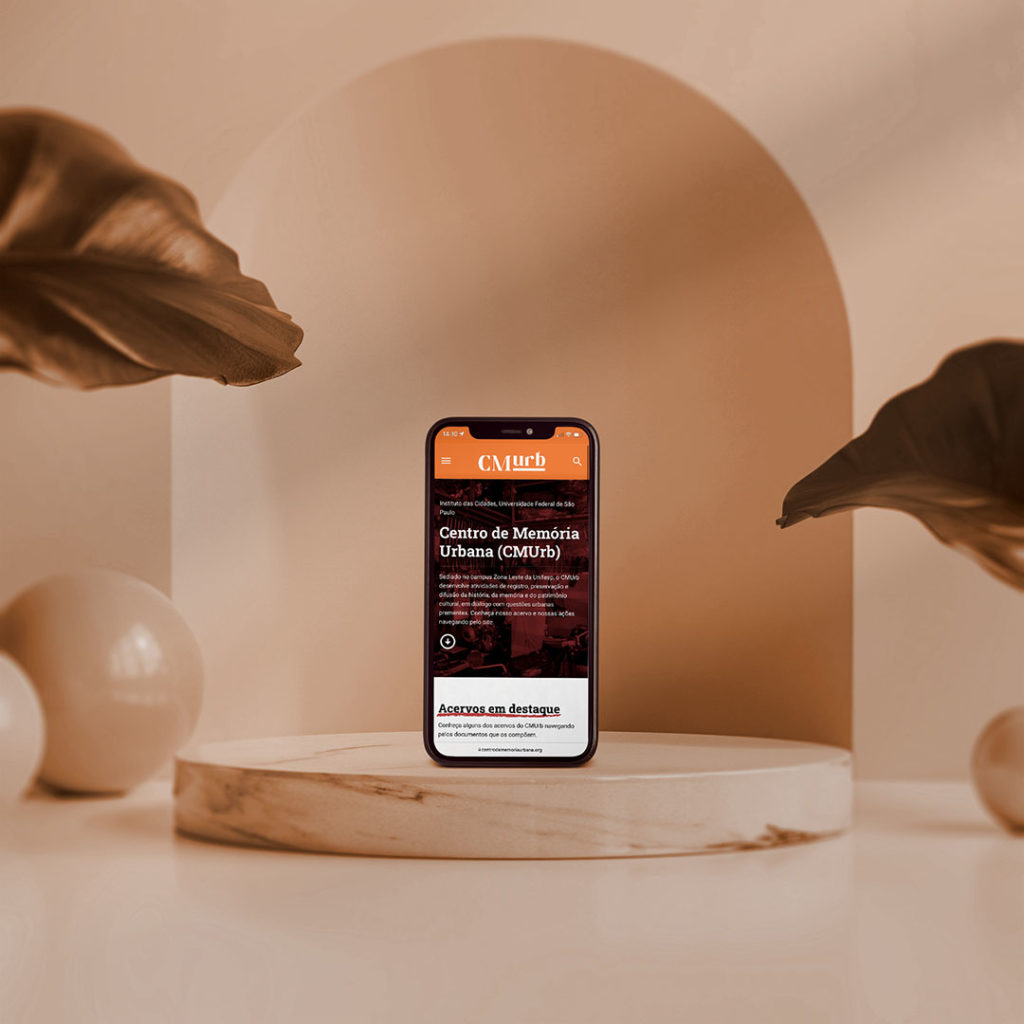
Responsividade e padronização 📲
Todo o design do acervo foi baseado no design system do Google, o Material. Utilizando componentes e guias de estilo, acessibilidade e usabilidade de um design system eu tive liberdade de criar e modificar o estilo de acordo com a necessidade, mas mantendo todos os padrões e visuais robustos que o Material proporciona.
Além disso, desenvolvendo com foco em responsividade e uso em dispositivos móveis, o acervo ganhou uma cara de app, com ícones, menus, cards e botões que lembram bastante esse cenário. Isso traz familiaridade e facilidade de uso, além de um visual incrível.
Qualidade de código 🧑🏽💻
Assim como todas as entregas que faço, gosto de focar em otimizar ao máximo a experiência dos usuário ao utilizar o site ou app. No caso deste acervo digital não foi diferente. O CMurb foi entregue 100% com foco em acessibilidade para pessoas que usam tecnologias assistivas, em performance para carregamento rápido em qualquer dispositivo, em boas práticas de segurança e SEO.




