A equipe da Universidade do Estado de Santa Catarina me procurou para desenharmos juntos um website informativo sobre o projeto Arquivos Marginais. Ao longo de 6 meses nós iteramos e ajustamos a estrutura do website para dispor da melhor maneira as informações e ações do projeto.
Com intuito de informar visitantes sobre o projeto, servir de apoio ao aclamado Podcast mantido pela equipe da universidade e também ser um arquivo das principais ações do Arquivo, este website agrega um conteúdo extenso de uma forma organizada e dinâmica. Confira mais detalhes ao longo deste case!👇🏽
Detalhes do projeto
Clientes & Ano
- Universidade do Estado de Santa Catarina – UDESC
- 2022
Escopo
- Design
- Desenvolvimento
- Implantação
Plataformas
- WordPress
- Google Marketing Platform

Durando pouco mais de seis meses, este projeto consistiu na criação de um website em WordPress para reunir diversas informações sobre o projeto Arquivos Marginais. O tema desde projeto me intrigou bastante, e durante seu desenvolvimento eu mesmo consegui aprender muito com a equipe da universidade e com o conteúdo que seria exposto no site.
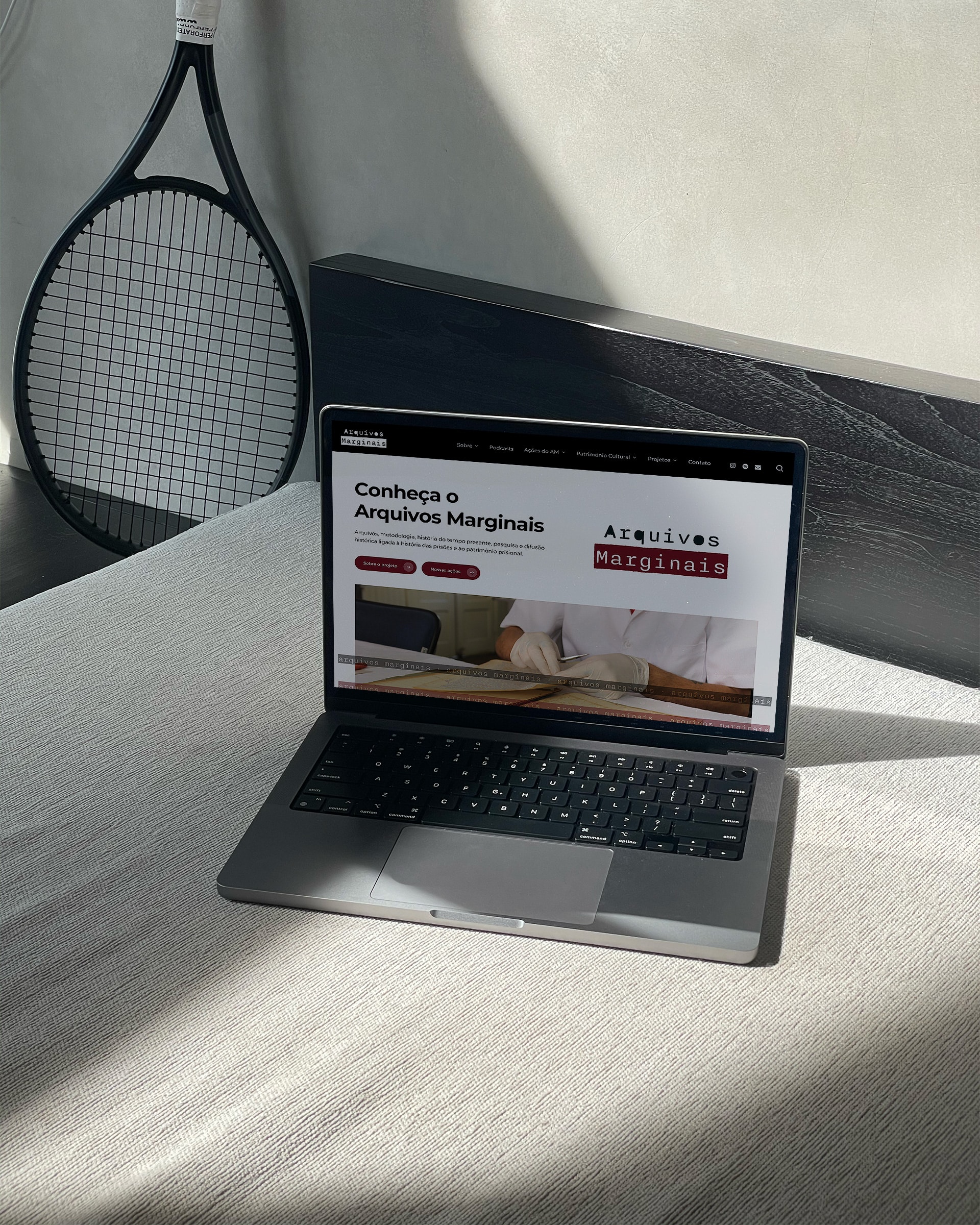
Criando o website 🖥
Utilizando um direcionamento inicial, foram criadas as principais páginas já com seu conteúdo base, para que pudéssemos refinar a disposição e organização de tudo ao longo das versões do website.
A identidade visual não foi desenvolvida como parte deste projeto, e sim feita pela própria universidade. Parte do projeto era também inserir, de forma sutil, elementos da identidade visual desenvolvida. Isso foi feito através das cores, linhas, aplicações diferentes do logo, e em diversos outros pontos.
Muito conteúdo, pouca confusão 📲
Uma das maiores preocupações desde o início do projeto era a organização do conteúdo. Há anos o projeto já acumulava eventos, publicações, projetos, exposições e mais, e precisava dispor estas informações de forma clara e limpa.
O mapa do site foi o ponto de partida, onde organizamos juntos onde deveria estar cada tema, dando destaque para os principais, e sempre pensando em reduzir a quantidade de páginas para não gerar confusão para o usuário. Algumas páginas agrupam dois ou mais tema em um lugar só, outras são dedicadas a um só tema. Usamos elementos como carrosséis e elementos expansíveis para organizar melhor as informações.
O resultado é um website completo em texto, imagens, vídeos e conteúdo, mas que também é fácil de usar e navegar.